-
WinActorについて
WinActorについて
- 活用シーン
- 導入事例
- イベント・セミナー
- 製品
- WinActorを使う
- トピックス

本コンテンツをダウンロードする前にこちらの利用条件を必ずご確認いただき、内容に同意をしたうえでダウンロードしてください。 また、"コンテンツの利用条件"は下のボタンからダウンロードし、お手元で保管してください。
Webページ全体を画像として保存するサンプルシナリオ(以降、本サンプルシナリオ)について説明します。
本サンプルシナリオは、以下の処理を行います。
本サンプルシナリオでは、以下のWinActorモジュールを使用します。
本サンプルシナリオは以下の環境で確認しています。
本サンプルシナリオの実施方法は以下の通りです。
ダウンロードしたサンプルシナリオのZIPファイルを展開し、任意のフォルダに格納します。
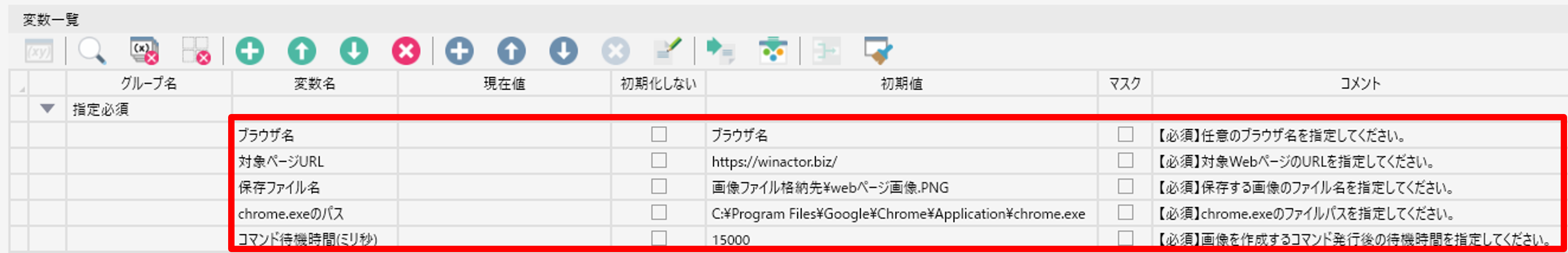
本サンプルシナリオを実行するために必要な値を、変数一覧で設定します。
事前に設定が必要な変数は下記の通りです。

下記ライブラリのウィンドウ識別名を再取得してください。
WinActorで本サンプルシナリオを実行します。
指定した保存ファイル名のPNGファイルが作成されていることを確認してください。
本サンプルシナリオでは、変数指定が不十分であった場合、エラーメッセージが出力されます。
詳細については、エラーメッセージ一覧を参照してください。
本サンプルシナリオで使用している実装テクニックについて解説します。
本サンプルシナリオでは、javascriptを用いてWebページの高さ、幅を取得しています。
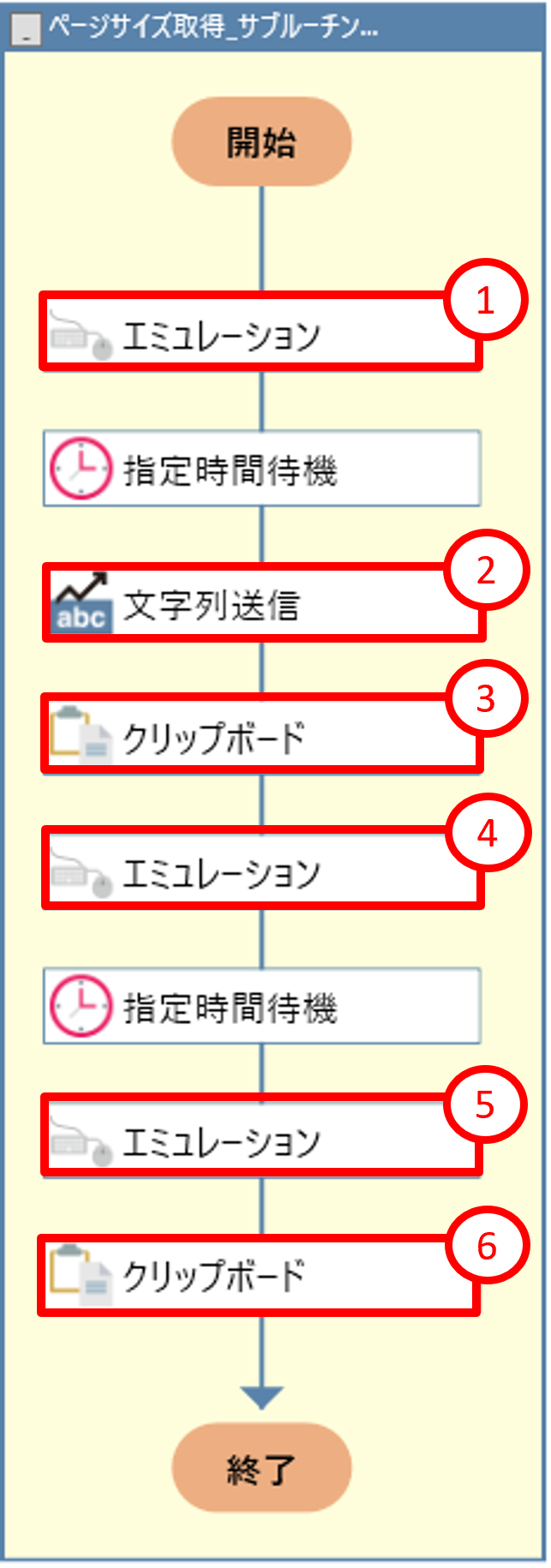
取得方法は下記の通りです。
①「エミュレーション」ノードで「Ctrl+L」キーを押下し、カーソルをアドレスバーに移動します。
②、③、④「文字列送信」、「クリップボード」、「エミュレーション」ノードでアドレスバーに下記のjavascriptを入力します。「javascript:」文字列はクリップボードからアドレスバーへペーストできないため、「文字列送信」ノードを使用してアドレスバーに直接記入しています。
1.高さを取得するjavascript
javascript:(function(){let t = document.body.appendChild(document.createElement('textarea'));t.value = document.body.scrollHeight;t.select();document.execCommand("copy"); })();
2.幅を取得するjavascript
javascript:(function(){let t = document.body.appendChild(document.createElement('textarea'));t.value = document.body.scrollWidth;t.select();document.execCommand("copy");})();
⑤「エミュレーション」ノードで「Enter」をキーを押下します。javascriptが実行され、値がクリップボードにコピーされます。
⑥「クリップボード」ノードでクリップボードに取得した値を変数に格納します。

| 版数 | 日付 | 修正内容 | ||||||
|---|---|---|---|---|---|---|---|---|
|
|
|
||||||
|
|
|
本コンテンツをダウンロードする前にこちらの利用条件を必ずご確認いただき、内容に同意をしたうえでダウンロードしてください。 また、"コンテンツの利用条件"は下のボタンからダウンロードし、お手元で保管してください。

ダウンロードファイルの出力先を変更して、ファイルダウンロードを実行するサンプルシナリオとなります。
詳しくはこちら
監視ルール(例外処理)を使用して遷移先画面を検知するサンプルシナリオとなります。
詳しくはこちら
ブラウザ関連ライブラリを使用して、認証画面にログインするサンプルシナリオとなります。
詳しくはこちら
テーブルスクレイピングライブラリを用いてウェブページのテーブルをExcelファイルに出力するサンプルシナリオとなります。
詳しくはこちら