-
WinActorについて
WinActorについて
- 活用シーン
- 導入事例
- イベント・セミナー
- 製品
- WinActorを使う
- トピックス

本コンテンツをダウンロードする前にこちらの利用条件を必ずご確認いただき、内容に同意をしたうえでダウンロードしてください。 また、"コンテンツの利用条件"は下のボタンからダウンロードし、お手元で保管してください。
WinActorの画像マッチングを2つ組み合わせて、マウスドラッグ操作によってWEBページ内の範囲選択を行うサンプルシナリオ(以降、本サンプルシナリオ)について説明します。
本サンプルシナリオは、以下の処理を行います。
サンプルシナリオでは、以下のWinActorモジュールを使用します。
本サンプルシナリオは以下の環境で動作確認しています。
ディスプレイ解像度が大きい環境(Full-HDよりも大きい解像度)やディスプレイの表示倍率を調整している場合はうまく動作しない可能性があります。
本サンプルシナリオの使い方は以下の通りです。
ダウンロードしたZIPファイルを展開し、展開したフォルダに含まれている本サンプルシナリオをWinActorで読み込みます。
WinActorで本サンプルシナリオを実行開始します。
サンプルシナリオを実行開始すると、サンプル入力ファイル(Input.html)を Internet Explorer 11 で開きます。
Internet Explorer 11 の画面上で文字列を選択し、テキストのコピーを行った後、1秒間待機します。
Notepadなどの文字入力が可能なアプリケーションを開き、貼り付けを実施します。
本サンプルシナリオが正常に終了している場合、範囲選択された文字列が貼り付けられます。
本サンプルシナリオがうまく動作しなかった場合、以下を確認してみてください。
| 発生現象 | 確認内容 | ||||
|---|---|---|---|---|---|
|
|
||||
|
|
||||
|
|
||||
|
|
本サンプルシナリオで使用している実装テクニックについて説明します。
画像マッチングで以下の通り指定することにより、マウスドラッグ操作を疑似的に実現することができます。
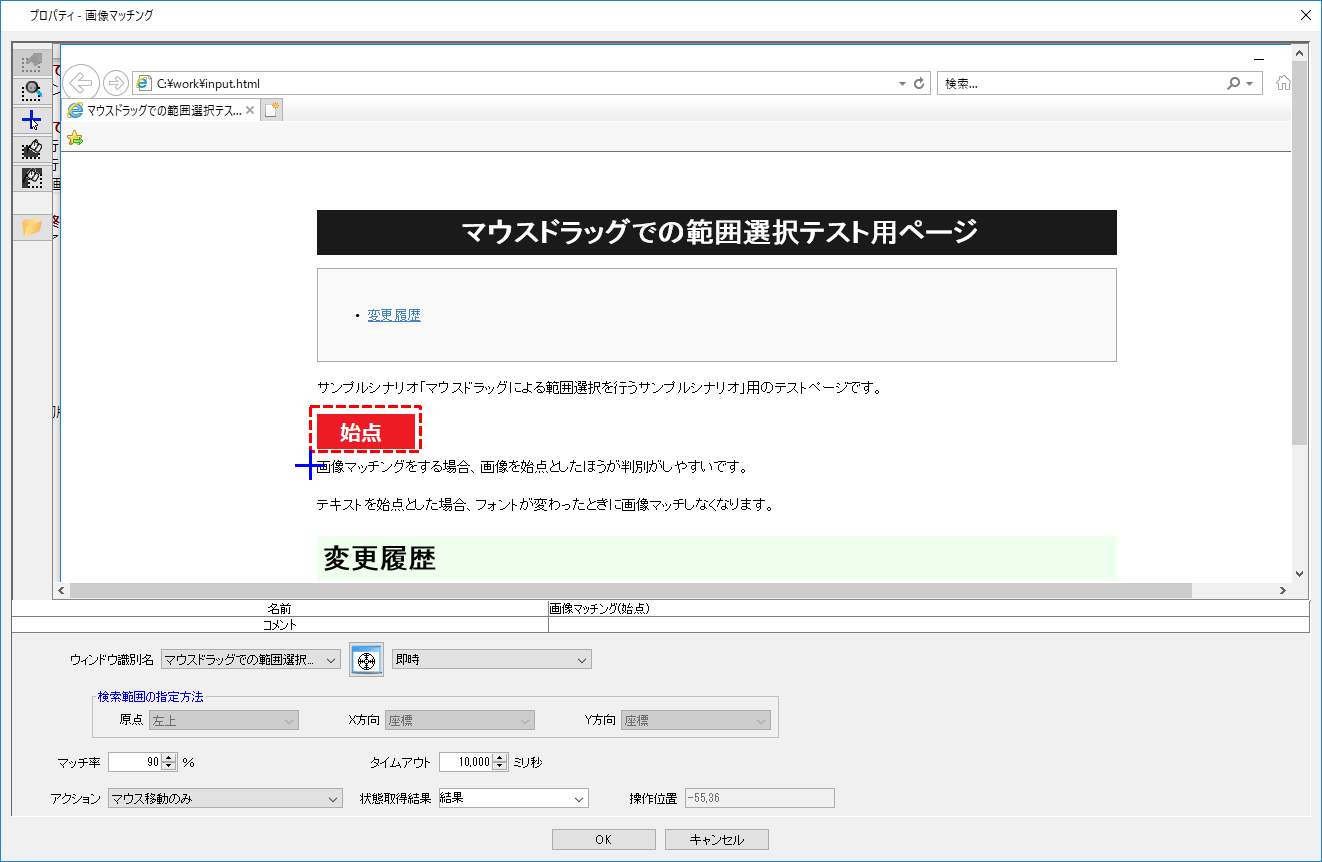
1つ目の画像マッチングで、マウスドラッグ開始位置を指定する。
マウスドラッグ開始位置をマウス操作位置として指定し、アクションに「マウス移動のみ」を指定します。

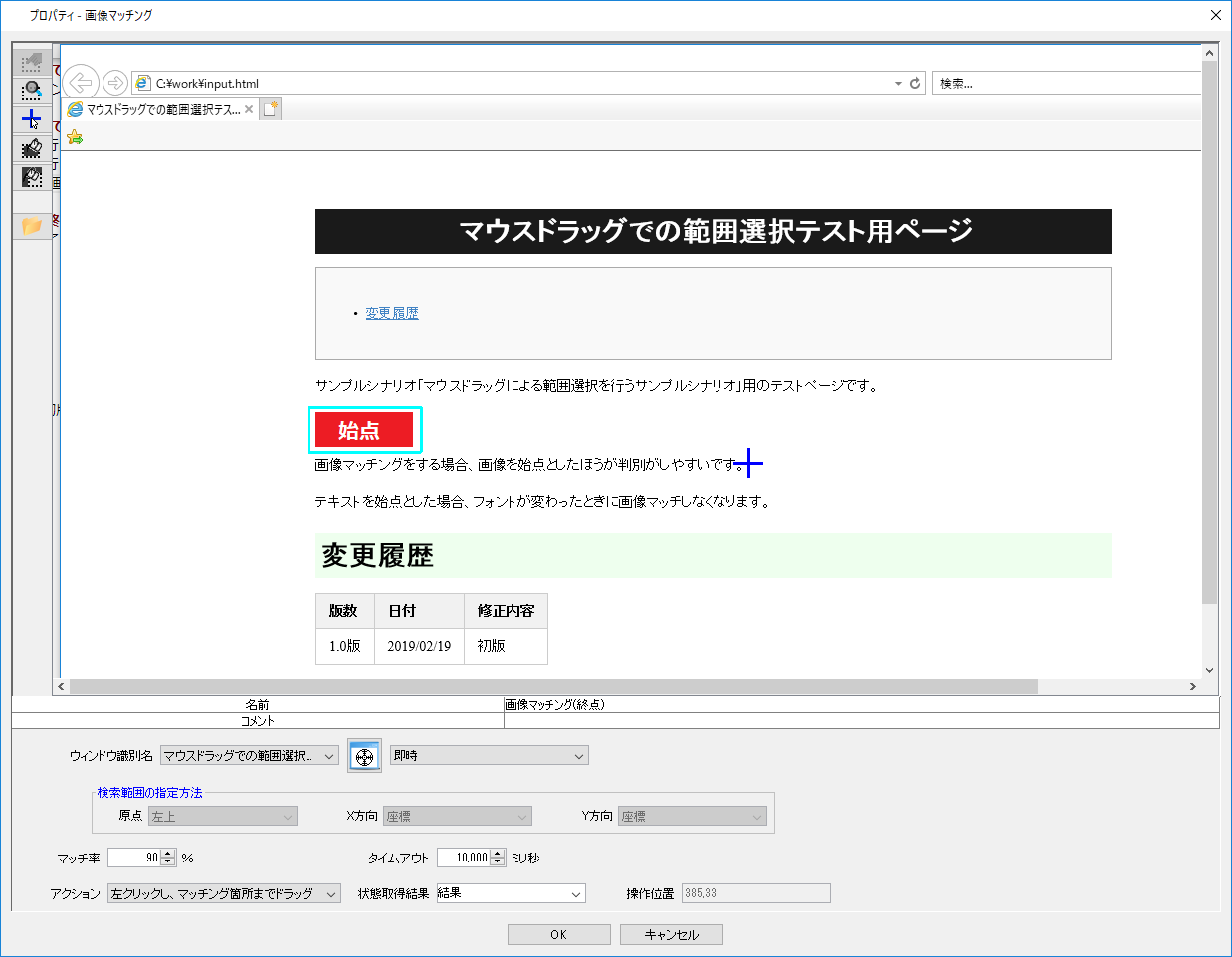
2つ目の画像マッチングで、マウスドラッグ終了位置を指定する。
マウスドラッグ終了位置をマウス操作位置として指定し、アクションに「「左クリックし、マッチング箇所までドラッグ」を指定します。

どちらの動作も、マウス操作位置を指定する際の原点(赤の点線、または水色で表示されるエリア)を、任意の場所に指定することができます。
しかし、表示文字列や枠線などを原点とした場合、フォントや文字色、線種、背景色、画面のサイズが変わったときなどに原点となる画像を見つけられなくなります。
そのため、できるだけ表示が変わらない画像を原点とすることをお勧めします。
また、ページ内に複数存在する画像を原点とすると、間違った場所にマッチすることになります。原点とする画像はページ上に1つしか存在しないものにすることをお勧めします。
本サンプルシナリオは処理の中で、Internet Explorer 11を開いています。
通常、Internet Explorer 11を開いた直後は、ファイルの先頭を、ズーム倍率100%で開いている状態になりますが、ファイルを開いた状態でシナリオを実施した場合、すでに開かれているウィンドウが以下の状態になっている可能性があります。
上記の状態になっている場合、そのままでは画像マッチングが正しく動くことができません。そのため本サンプルシナリオでは、画像マッチングの前に以下の動作を実施しています。
本サンプルシナリオの入力ファイルでは、原点となる画像を比較的先頭に配置していますが、画像マッチングの原点が画面先頭付近にない場合は、マウスクリックや検索動作などを疑似的に発生させて、画面スクロールする処理をする必要があります。
なお、上記の動作を組み込んでも、システムの設定が以下の通りになっている場合、画像マッチングで原点の画像を見つけることができません。
この場合は、Windows10の設定を見直してください。
| 日付 | 修正内容 | 版数 | ||||||
|---|---|---|---|---|---|---|---|---|
|
|
|
||||||
|
|
|
本コンテンツをダウンロードする前にこちらの利用条件を必ずご確認いただき、内容に同意をしたうえでダウンロードしてください。 また、"コンテンツの利用条件"は下のボタンからダウンロードし、お手元で保管してください。

WinActorの記録モードで作成したノードを使用して、IEのファイル選択ダイアログを操作するサンプルシナリオになります。
詳しくはこちら
エミュレーションを用いてメモ帳の文字列置換ウィンドウを操作するサンプルシナリオとなります。
詳しくはこちら
WinActorのエミュレーションライブラリを用いてExcelフィルタの検索条件においてワイルドカードで絞り込みを行うサンプルシナリオとなります。本サン...
詳しくはこちら
WinActorの自動記録アクションライブラリを用いたサンプルシナリオです。最前面画面のカーソル位置に自動で文字を入力するサンプルシナリオとなります。...
詳しくはこちら