-
WinActorについて
WinActorについて
- 活用シーン
- 導入事例
- イベント・セミナー
- 製品
- WinActorを使う
- トピックス

本コンテンツをダウンロードする前にこちらの利用条件を必ずご確認いただき、内容に同意をしたうえでダウンロードしてください。 また、"コンテンツの利用条件"は下のボタンからダウンロードし、お手元で保管してください。
ウェブページ全体の画面キャプチャをファイルに保存するために、WinActorの画面キャプチャと画面スクロールが行えるライブラリを使用して、 ウェブページ全体の画面キャプチャを保存するサンプルシナリオ(以降、本サンプルシナリオ)について説明します。
本サンプルシナリオは、以下の処理を行います。
本サンプルシナリオでは、以下のWinActorモジュールを使用します。
本サンプルシナリオは以下の環境で動作確認しています。
本サンプルシナリオの使い方は以下の通りです。
ダウンロードしたZIPファイルを展開し、展開したフォルダに含まれている本サンプルシナリオをWinActorで読み込みます。
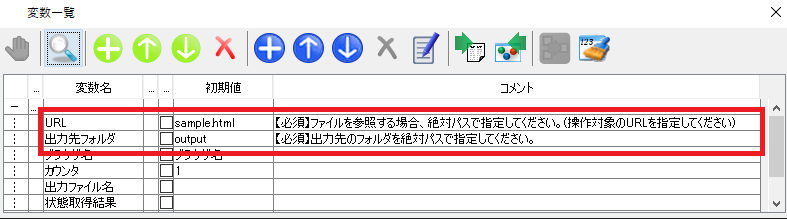
本サンプルシナリオを実行するために必要な値を、変数一覧で設定します。 事前に設定が必要な変数は以下の2つです。

操作対象のURLを指定してください。 ※添付のサンプル(sample.html)など、入力ファイルをウェブページとして使用する場合、絶対パスで指定してください。
例) C:\winactor\sample.html
出力先のフォルダを絶対パスで指定してください。
例) C:\winactor\output
WinActorで本サンプルシナリオを実行開始します。 ウェブページ全体の画面キャプチャが保存され、本サンプルシナリオは終了します。
出力先フォルダで指定したフォルダにウェブページ全体分の画面キャプチャがファイルに保存されていることを確認してください。
本サンプルシナリオでは、変数で誤った指定をした場合、エラーメッセージが出力されます。
詳細については、エラーメッセージ一覧を参照してください。
本サンプルシナリオで使用している実装テクニックについて説明します。
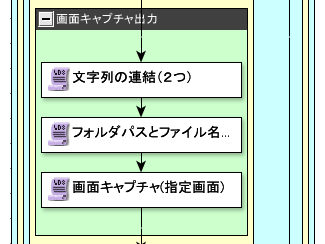
指定したウィンドウの画面キャプチャの保存は、「画面キャプチャ(指定画面).ums5」で行うことができます。

「画面キャプチャ(指定画面).ums5」では、現在表示されているウィンドウの画面キャプチャは取得できますが、 画面をスクロールしないと見えない位置の画面キャプチャを取得することができないため、 「エミュレーション.ums5」にて、ウェブページに対してキーボードのPageDownを擬似操作し、見えていない位置を表示させています。
画面キャプチャと画面スクロールを繰り返すことでウェブページ全体の画面キャプチャが取得できます。
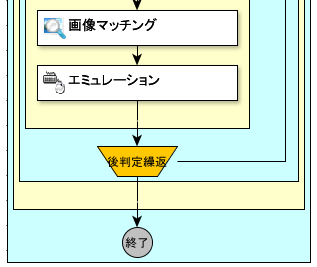
先述した「エミュレーション.ums5」を繰り返す事でウェブページの末尾に移動することはできますが、 ウェブページの末尾は、操作対象のページ毎に異なるため、 本サンプルシナリオでは、画像マッチングの状態チェックでウェブページの末尾か判定し、合致するまで繰り返す仕組みを取っています。
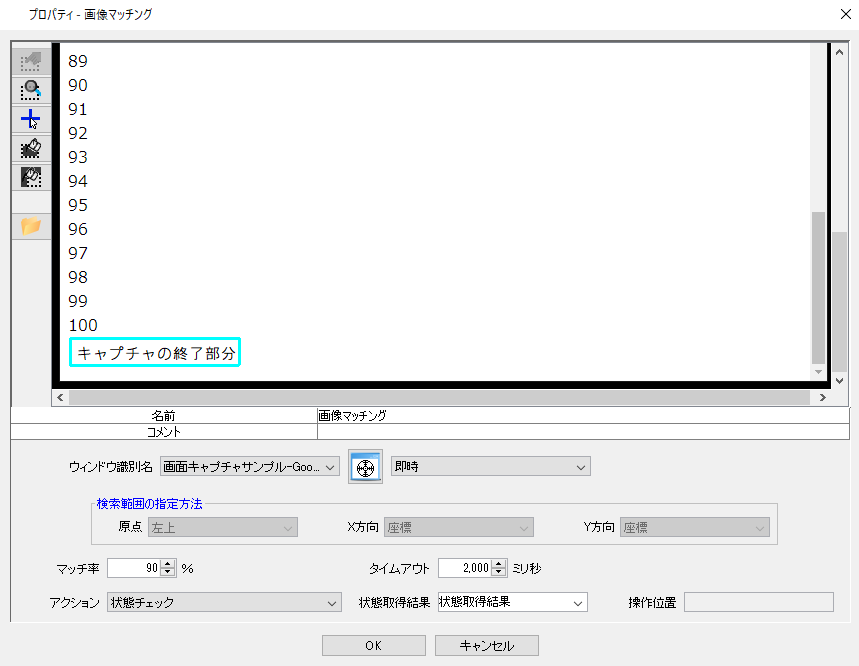
画像マッチングでは、マッチング対象画面の最下部で、かつ画面の途中に同一物が存在しない画像を指定しています。
また、本サンプルシナリオは、画像マッチングの状態取得結果がTrueで判定されない限り、繰り返し処理を抜けず無限ループします。 そのため、マッチングしない場合は、画像マッチングのマッチ率を下げるか、繰り返しグループで回数指定への変更等を検討してください。

画像マッチングは、ご利用の環境や解像度によってマッチしないケースがあるため、 よりマッチングの精度が向上するよう、本サンプルシナリオでは「sample.html」に画像ファイルを埋め込み、画像ファイルがマッチするか判定させています。 ※以下の画像の「キャプチャの終了部分」は、文字ではなく添付している画像(CaptureEnd.png)を表示しています。

本サンプルシナリオを基に、操作するウェブページを変更する場合、ご利用のシナリオに合わせてマッチング画像を変更するか、終了判定を行えるロジックに変更してください。 マッチング画像を変更した場合、以下のノードのウィンドウ識別名も併せて変更してください。
| 日付 | 修正内容 | 版数 | ||||||
|---|---|---|---|---|---|---|---|---|
|
|
|
||||||
|
|
|
本コンテンツをダウンロードする前にこちらの利用条件を必ずご確認いただき、内容に同意をしたうえでダウンロードしてください。 また、"コンテンツの利用条件"は下のボタンからダウンロードし、お手元で保管してください。