-
WinActorについて
WinActorについて
- 活用シーン
- 導入事例
- イベント・セミナー
- 製品
- WinActorを使う
- トピックス

本コンテンツをダウンロードする前にこちらの利用条件を必ずご確認いただき、内容に同意をしたうえでダウンロードしてください。 また、"コンテンツの利用条件"は下のボタンからダウンロードし、お手元で保管してください。
カレンダーをマウスによって操作するために、指定した日付からカレンダー上での表示位置をもとめクリックするための座標を計算するサンプルシナリオ(以降、本サンプルシナリオ)について説明します。
本サンプルシナリオは、以下の処理を行います。
Google Chromeのカレンダーによる日付入力はテキストでも日付を指定可能です。しかし、本サンプルシナリオではマウス操作しかできないカレンダーを想定した処理の例として、Google Chromeのカレンダーを利用しています。
サンプルシナリオでは、主に以下のWinActorモジュールを使用します。
本サンプルシナリオは以下の環境で動作確認しています。
本サンプルシナリオの使い方は以下の通りです。
ダウンロードしたZIPファイルを展開し、展開したフォルダに含まれている本サンプルシナリオをWinActorで読み込みます。
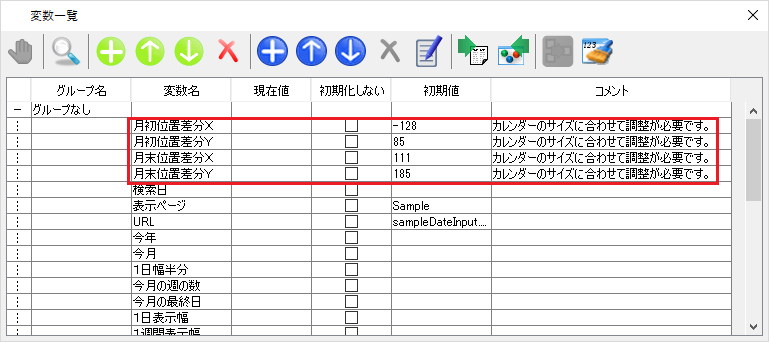
必要に応じて、本サンプルシナリオを実行するために必要な値を、変数一覧で更新します。
本サンプルシナリオの実行にあたり、設定が必要な変数は下記の通りです。
WinActorで本サンプルシナリオを実行開始します。
以下の動作が実施されます。
ブラウザ上で、検索日が日付入力欄に記入されていることを確認します。
本サンプルシナリオがうまく動作しなかった場合、以下を確認してください。
| 発生現象 | 確認内容 | ||||
|---|---|---|---|---|---|
|
|
||||
|
|
||||
|
|
||||
|
|
本サンプルシナリオで使用している実装テクニック、および応用方法について解説します。
本サンプルシナリオで使用しているカレンダーは、htmlに <input type="date">と指定したファイルを、Google Chromeで オープンした時に表示される基本的なカレンダーです。
本サンプルシナリオはこのカレンダーに対し、以下の順に処理を行い、カレンダー上で検索日を指定します。
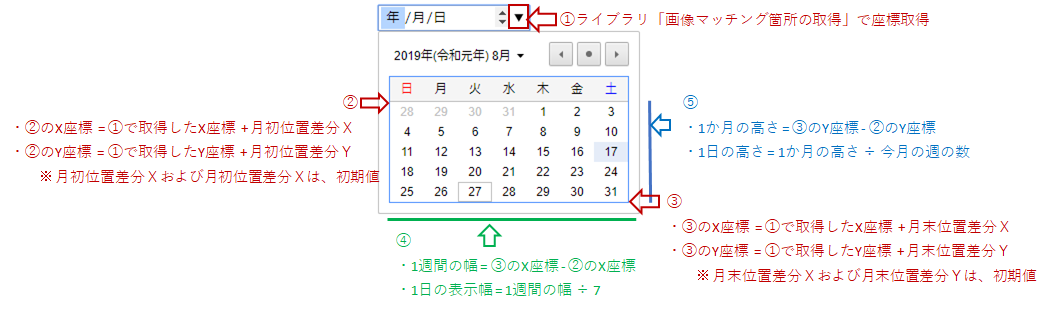
下図の①~⑤の座標を計算します。

①の座標を取得
ライブラリ「15_画像マッチング関連/画像マッチング箇所の取得.ums5」を用いて、カレンダーのプルダウンメニューのXY座標を求めます。
①の座標から②と③の座標を取得
②、③ともに①からの相対位置を変数の初期値に設定しています。
①の座標位置と初期値をもとに②、③の座標を計算します。
②のX座標(月初位置X) = ①で取得したX座標 + 月初位置差分X
②のY座標(月初位置Y) = ①で取得したY座標 + 月初位置差分Y
③のX座標(月末位置X) = ①で取得したX座標 + 月末位置差分X
③のY座標(月末位置Y) = ①で取得したY座標 + 月末位置差分Y

月初位置差分X、月初位置差分Y、月末位置差分X、月末位置差分Yについて、Google Chromeのカレンダーサイズに調整した値を変数初期値に事前設定済みです。別のカレンダーにする場合は、処理を適用させたいカレンダーのサイズにあわせて値を修正してください。
カレンダー上の検索日の座標を計算するため、以下の処理を行います。
ライブラリ「08_日付関連/カレンダー位置計算.ums5」を用いて、検索日のカレンダー上の列番号と行番号を取得します。
※Google Chromeのカレンダーは日曜日から始まるため、「最初の曜日」を0としています。指定するカレンダーにあわせて変更してください。
検索日のY座標は以下のように計算します。
1か月の高さ = ③のY座標(月末位置Y) - ②のY座標(月初位置Y)
1日の表示高さ = 1か月の高さ ÷ 今月の週の数
検索日のY座標 = ②のY座標(月初位置Y)+(1日の表示高さ × (検索日のカレンダー位置(行番号)-1 + 0.5))※0.5の加算は、日付の中心をクリックするための調整です。
検索日のX座標は以下のように計算します。
1週間の幅 = ③のX座標(月末位置X) - ②のX座標(月初位置X)
1日の表示幅 = 1週間の幅 ÷ 7
検索日のX座標 = ②のX座標(月初位置X)+(1日の表示幅 × (検索日のカレンダー位置(列番号)-1 + 0.5))※0.5の加算は、日付の中心をクリックするための調整です。
前段で計算された座標に対し、マウス関連ライブラリを用いて、マウス移動、左クリックを行います。
これらの処理により、検索日がカレンダー上でクリックされます。
左クリック直後にそのままシナリオを終了すると左クリックが反映されないケースもあるため、一定時間待機をしてからシナリオを終了しています。
本サンプルシナリオは処理の中で、Google Chromeを開いています。
通常、Google Chromeを開いた直後は、ファイルの先頭を、ズーム倍率100%で開いている状態になりますが、ファイルを開いた状態でシナリオを実施した場合、すでに開かれているウィンドウが以下の状態になっている可能性があります。
上記の状態になっている場合、そのままでは画像マッチングが正しく動くことができません。そのため本サンプルシナリオでは、画像マッチングの前に以下の動作を実施しています。
また、ブラウザの幅を変更するだけで、カレンダー表示のためのアイコン画像表示がわずかに変わるケースがあります。その対策として、本サンプルシナリオでは、マッチ率を90%にしています。

| 日付 | 修正内容 | 版数 | ||||||
|---|---|---|---|---|---|---|---|---|
|
|
|
||||||
|
|
|
本コンテンツをダウンロードする前にこちらの利用条件を必ずご確認いただき、内容に同意をしたうえでダウンロードしてください。 また、"コンテンツの利用条件"は下のボタンからダウンロードし、お手元で保管してください。