-
WinActorについて
WinActorについて
- 活用シーン
- 導入事例
- イベント・セミナー
- 製品
- WinActorを使う
- トピックス

本コンテンツをダウンロードする前にこちらの利用条件を必ずご確認いただき、内容に同意をしたうえでダウンロードしてください。 また、"コンテンツの利用条件"は下のボタンからダウンロードし、お手元で保管してください。
画像マッチングさせたい画像が画面をスクロールしないと見えない位置にあるケースに対応するために、WinActorの画面スクロールが行えるライブラリを使用して、ウェブページをスクロールさせながら画像マッチングを行うサンプルシナリオ(以降、本サンプルシナリオ)ついて説明します。
本サンプルシナリオは、以下の処理を行います。
本サンプルシナリオでは、以下のWinActorモジュールを使用します。
本サンプルシナリオは以下の環境で動作確認しています。
ディスプレイ解像度が大きい環境(Full-HDよりも大きい解像度)やディスプレイの表示倍率を調整している場合は正常に動作しない可能性があります。
本サンプルシナリオの使い方は以下の通りです。
ダウンロードしたZIPファイルを展開し、展開したフォルダに含まれている本サンプルシナリオをWinActorで読み込みます。
本サンプルシナリオには、動作を変更するための変数が存在します。
添付のサンプル(sample.html)を入力ファイル(ウェブページの代用)として使用する場合、初期値のまま実行しても問題ありませんが、対象のウェブページや画面スクロール回数の変更などを行う場合、以下の変数の値を変更してください。
画像マッチングを行うウェブページを指定します。 ※サンプル(sample.html)では、初期値が空白となっていますが、ノードの「シナリオフォルダのファイルパス」にて、変数のサンプルファイルの値から、URLの値を設定しているため、作成されるシナリオに合わせて「シナリオフォルダのファイルパス」ノードと、変数のサンプルファイルの削除を検討してください。
例) https://winactor.biz/
「画像マッチングで失敗した場合、ウェブページの画面をスクロール」を行う回数を指定してください。 ※画像マッチングの1回目は画面スクロールしないため、10を指定した場合、画像マッチングを10回、ウェブページのスクロールを9回行います。
例) 10
WinActorで本サンプルシナリオを実行開始します。
画像マッチングの成功、または変数の実行回数で指定した繰り返す回数を超えるとポップアップメッセージが表示され、本サンプルシナリオは終了します。
本サンプルシナリオの実行完了後、変数のサンプルファイルにて指定したウェブページに、「★押下されました★」の文字列が表示されます。
本サンプルシナリオでは、変数で誤った指定をした場合、エラーメッセージが出力されます。
詳細については、エラーメッセージ一覧を参照してください。
本サンプルシナリオで使用している実装テクニックについて説明します。

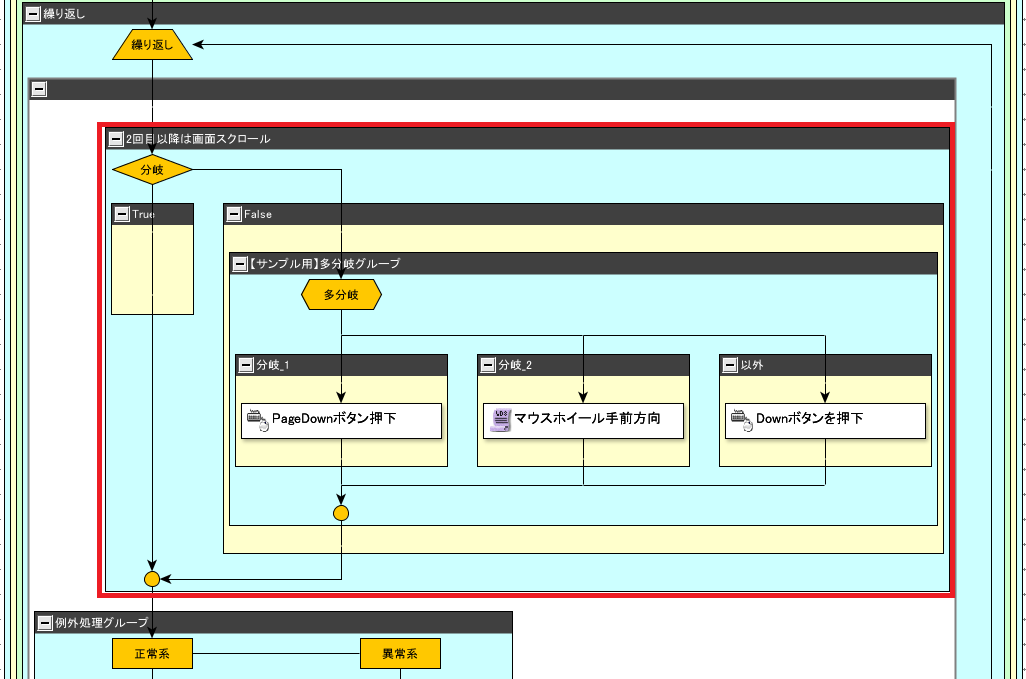
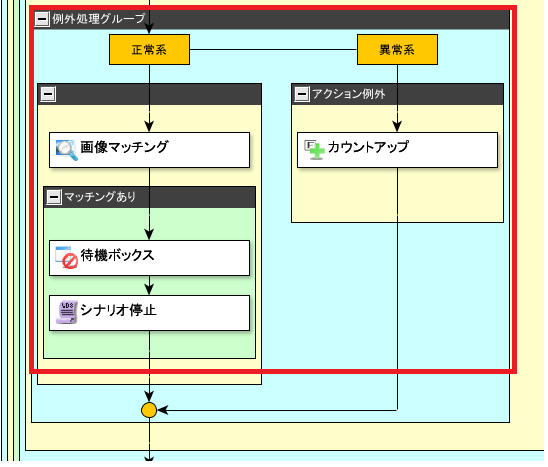
1回目の画像マッチング時は画面スクロールを行わないようにするため、「2回目以降は画面スクロール」分岐グループを設置し、変数のカウンタの値が0の場合は何も実行しない分岐処理が実行されるようにしています。

その後、画像マッチングの左ボタンクリックを行っており、画像マッチングの該当無しとなった場合、通常はエラーとなりシナリオが停止しますが、例外処理グループ内で実行しているため、アクション例外へ処理が移動します。
アクション例外内で変数のカウンタの値をカウントアップすることで、「2回目以降は画面スクロール」分岐グループにて、変数のカウンタの値が0以外の場合は画面スクロールする分岐処理が実行されるようにしています。
以上の処理を繰り返しグループ内に設置することで画面スクロールと画像マッチングを繰り返し行えるようにしております。繰り返しグループでは実行回数の値で設定した回数分繰り返すようにしています。
本サンプルシナリオでは、サンプル(sample.html)をウェブページの代用としております。
「シナリオフォルダのファイルパス」ライブラリにて、サンプル(sample.html)のファイルパスを変数のURLに設定し、後続の「ページ表示」ライブラリにて、変数のURLの値を使用してウェブページを表示しています。
そのため、通常のウェブページを使用する場合は、「シナリオフォルダのファイルパス」ライブラリを削除いただき、変数のURLの値を処理したいウェブページへ変更をご検討ください。
また、スクロール対象の画面に合わせて「画像マッチング」ノードのウィンドウ識別名やアクション等のプロパティ値を変更してください。

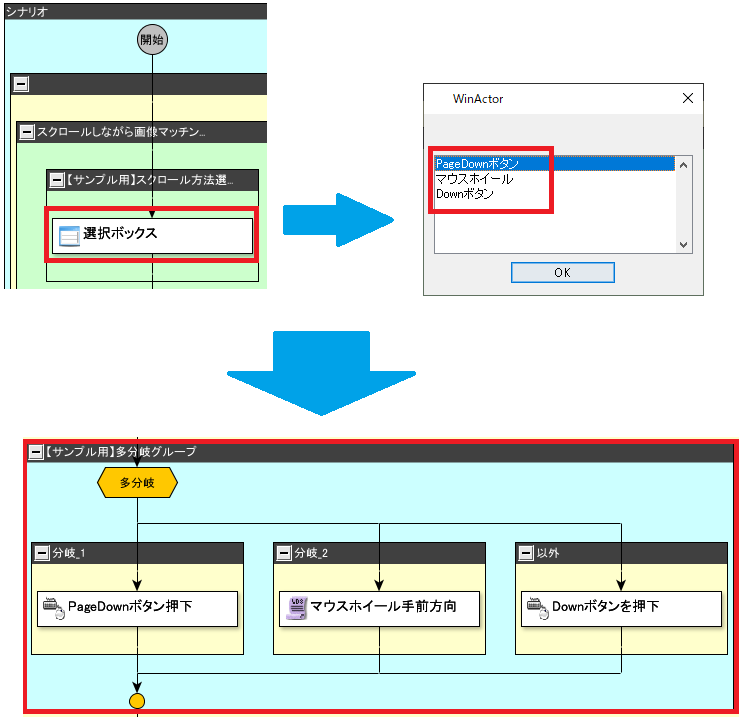
本サンプルシナリオでは、画面スクロールの方法を3種類提供しています。「選択ボックス」ノードで選択された画面スクロール方法が変数の画面スクロール方法に設定され、多分岐グループにて個別の方法で画面スクロールしています。
実際のシナリオ作成時には、どれかひとつの画面スクロール方法の処理だけを残してください。なお、本サンプルで画像マッチングの対象としているアプリケーションはウェブブラウザであるため、どの画面スクロール方法でも動作します。
ウェブブラウザ以外のアプリケーションに応用する場合、対象アプリケーションの画面操作が可能な画面スクロール方法を残してください。
PageDownボタン押下:エミュレーションでキーボードのPageDownボタンを1度押下します。
マウスホイール手前方向:マウスホイールを手前に1度回転します。
Downボタンを押下:エミュレーションでキーボードのDownボタン(下矢印)を1度押下します。
「マウスホイール手前方向」ライブラリは画面スクロールを行うウィンドウ上にマウスカーソルが移動している必要があるため、ウェブページの表示後にウィンドウを最大化することでマウスカーソルがウィンドウ上に配置されるようにしています。
そのため「マウスホイール手前方向」ライブラリ以外の方法で画面スクロールする場合は、「ウィンドウの最大化」ノードは不要となります。
| 日付 | 修正内容 | 版数 | ||||||
|---|---|---|---|---|---|---|---|---|
|
|
|
||||||
|
|
|
本コンテンツをダウンロードする前にこちらの利用条件を必ずご確認いただき、内容に同意をしたうえでダウンロードしてください。 また、"コンテンツの利用条件"は下のボタンからダウンロードし、お手元で保管してください。