This is an explanation of a sample scenario (hereinafter referred to as this sample scenario) that saves a screen capture of an entire web page to a file using WinActor's screen capture and screen scrolling library.
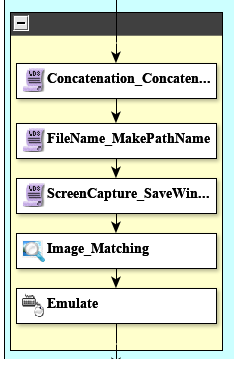
This sample scenario executes following process.
In this sample scenario, the following WinActor(OR-5200) modules are used.
The operation of this sample scenario works in the following environment.
The usage of this sample scenario is as follows.
Extract the downloaded ZIP file and load this sample scenario included in the extracted folder with WinActor.
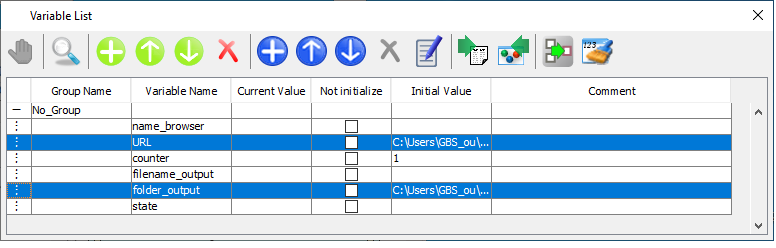
Set the values required to execute this sample scenario in the variable list. The following two variables need to be set in advance.

Variables that need to be set in advance
Please specify a target URL operated. * When using an input file such as the attached sample (sample.html) as a web page, specify it with an absolute path.
Example) C: \ winactor \ sample.html
Specify the output destination folder with an absolute path.
Example) C: \ winactor \ output
Start executing this sample scenario with WinActor. A screen capture of the entire web page is stored and this sample scenario ends.
Make sure that the screen capture for the entire web page is stored to a file in the folder specified as the output destination folder.
In this sample scenario, an error message will be displayed if a variable is specified incorrectly.
See the error message list for more information.
This section describes the implementation techniques used in this sample scenario.
To save the screen capture of the specified window you can use "ScreenCapture_SaveWindowImage.ums6".

Screen capture and scrolling
In "ScreenCapture_SaveWindowImage.ums6", you can get the screen capture of the currently displayed window, but you cannot get the screen capture of the invisible position without scrolling the screen, so "Emulation.ums6", The PageDown of the keyboard is used for the web page to display the invisible part.
You can get a screen capture of the entire web page by repeating screen capture and screen scrolling.
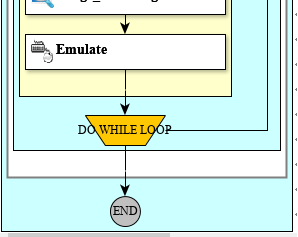
You can move to the end of the web page by repeating the above-mentioned "Emulation.ums5", but since the end of the web page is different for each page to be operated, in this sample scenario, the image matching status check is made. It judges whether it is the end of the web page and repeats until it comes to the end.
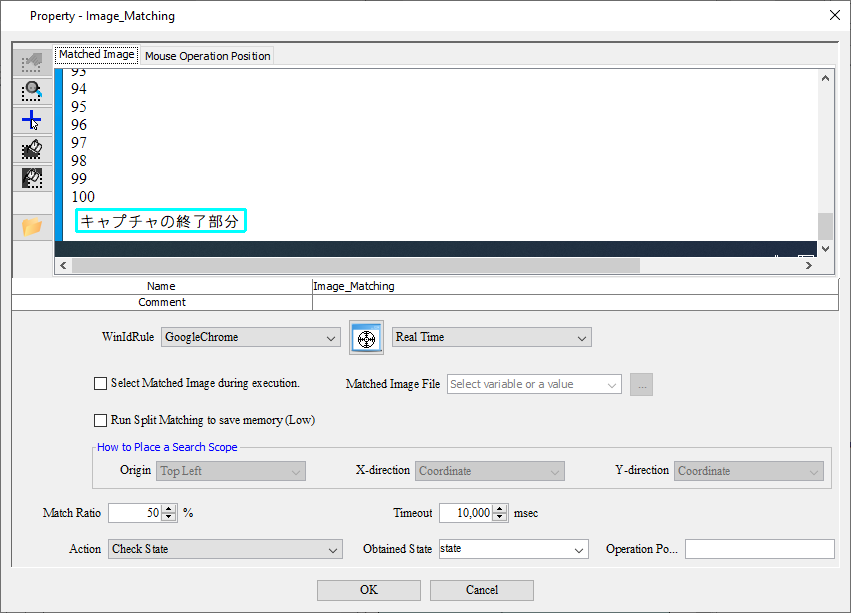
In image matching, specified image is the one at the bottom of the matching screen that does not have the same image in the middle of the screen.
In addition, this sample scenario loops infinitely until the image matching status result becomes True. Therefore, if the loop does not end, please consider lowering the match accuracy rate of image matching or setting the number of times in the repeat group.

Conditions for termination of repeats
Image matching may not match depending on your environment and resolution. In order to improve the accuracy of matching, in this sample scenario, an image file is included in "sample.html" and it judges whether the image file matches. * The "end of capture" in the image below is not texts but the attached image (CaptureEnd.png) .

Image matching property settings
When changing the target web page referring this sample scenario, change the matching image according to the scenario you are using, or change it to the logic that can judge the end. If you change the matching image, also change the window identification name of the following node.
| Version | Date | Details |
|---|---|---|
| 1.0 | 10/27/2020 | First edition |