This sample scenario executes following process.
In this sample scenario, the following WinActor(OR-5200) modules are used.
It may not work properly in an environment where the display resolution is high (resolution higher than Full-HD) or when the display magnification is adjusted.
The usage of this sample scenario is as follows.
Extract the downloaded ZIP file and load this sample scenario included in the extracted folder with WinActor.
In this sample scenario, there are variables to change the behavior.
When using the attached sample (sample.html) as an input file (substitute for a web page), there is no problem if you execute it with the default values, but if you want to change the target web page or the number of screen scrolls, change the values of the following variables.
URL
Specify the web page for image matching. * In the sample (sample.html), the initial value is blank, but it is created because the URL value is set from the value of the variable sample file in the "scenario folder file path" of the node. Consider deleting the "Scenario Folder File Path" node and the variable sample file according to the scenario to be created.
Example) https://winactor.biz/
Number of executions
Specify the number of times to perform "scroll the screen of the web page if image matching fails". * Since the screen is not scrolled the first time of image matching, if 10 is specified, image matching will be performed 10 times and the web page will be scrolled 9 times.
Example) 10
Start executing this sample scenario with WinActor.
If the image matching is successful or the number of repetitions specified by the variable execution count is exceeded, a pop-up message will be displayed and this sample scenario will end.
After the execution of this sample scenario is completed, the character string "★ Pressed ★" will be displayed on the web page specified in the sample file of Variables.
In this sample scenario, an error message will be displayed if a variable is specified incorrectly.
See the error message list for more information.
This section describes the implementation techniques used in this sample scenario.

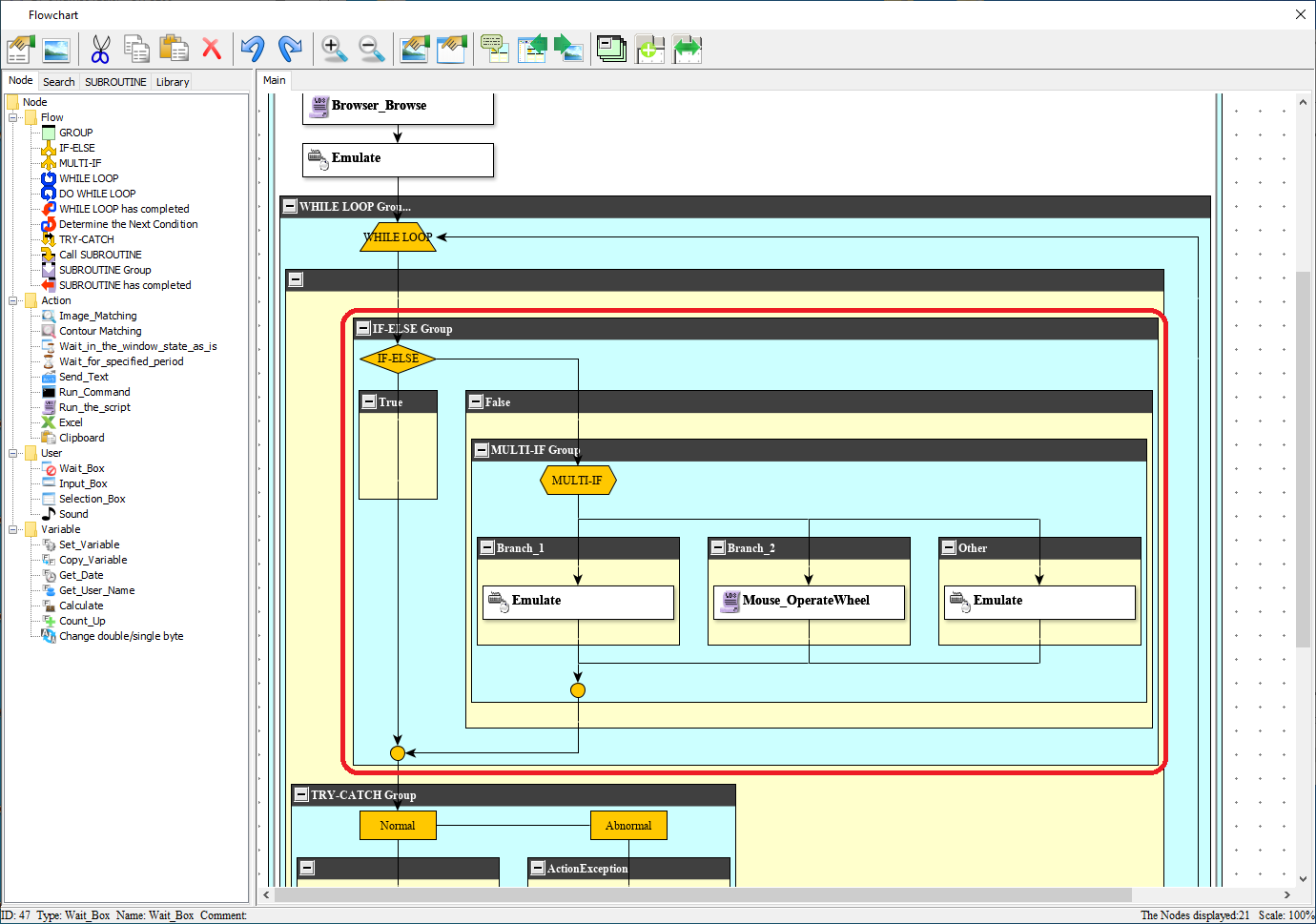
Branch that scrolls the screen from the second time onward in image matching
In order to prevent screen scrolling during the first image matching, Decision group of "Screen scrolling from the second time onward" is set up. As a result, if the value of the variable counter is 0, nothing is executed in this branch and the process moves to the next node.

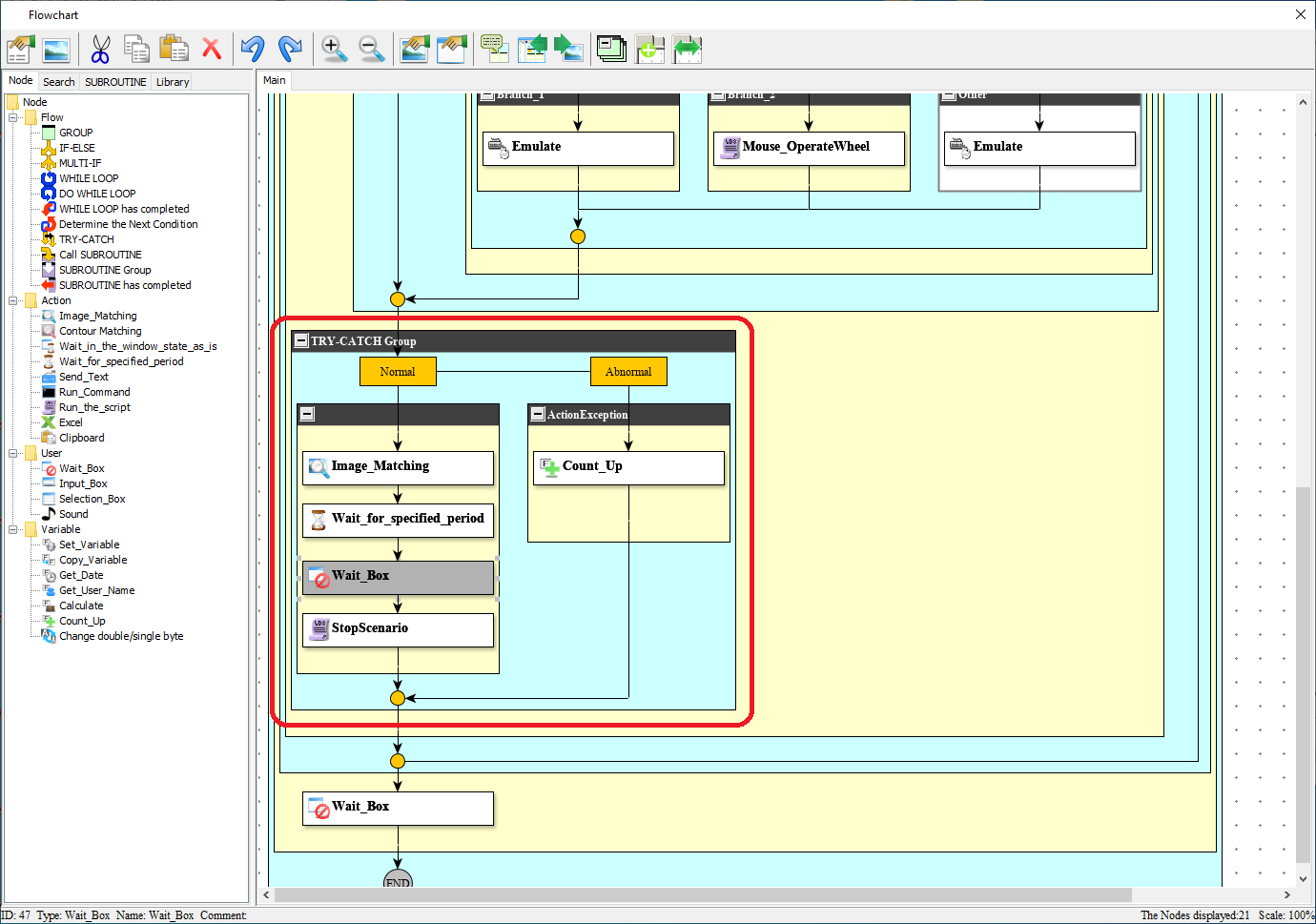
If there is an error in image matching, move to Action exception
After that, if the left button of image matching is clicked and the image matching is not applicable, an error usually occurs and the scenario stops. However, in this case, since it is executing in the exception handling group, the processing moves to Action exception.
By counting up the value of the variable counter in Action exception, the screen scrolling branch processing is executed when the variable counter value is other than 0 in Decision group of "Screen scroll from the second time onward".
By setting the above process in the repetition group, screen scrolling and image matching can be repeated. In Pre-Test Loop group, it is repeated for the set number of executions.
In this sample scenario, the sample (sample.html) is used as a substitute for the web page.
In the "Scenario folder file path" library, set the file path of the sample (sample.html) to the variable that stores the URL, and in the subsequent "Page display" library, display the web page by the URL in the variable.
Therefore, if you want to use a normal web page, delete the "Scenario folder file path" library and change the URL stored in the variable to the web page you want to process.
Also, change the property values such as the window identification name and action of the "Image Matching" node according to the screen to be scrolled.


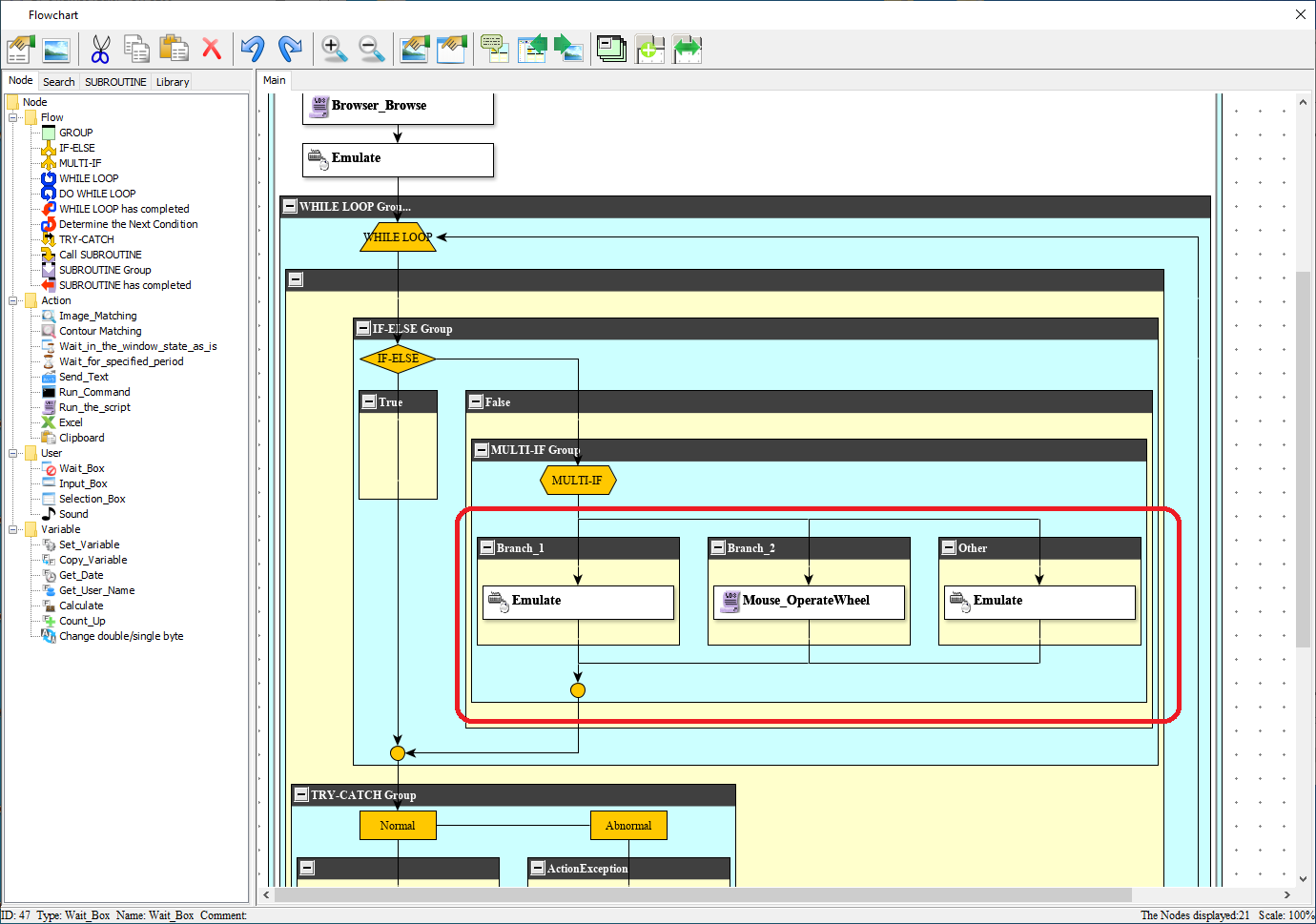
Selection of screen scrolling method and branching to the selected screen scrolling method
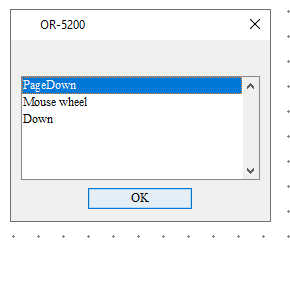
In this sample scenario, three types of screen scrolling methods are provided. The screen scrolling method selected in the "Selection box" node is set in the variable for the screen scrolling method, and the screen is scrolled by the selected method in the multi-branch group.
When creating an actual scenario, leave only a process of one of the screen scrolling methods. Since the application targeted for image matching in this sample is a web browser, it will work with any screen scrolling method.
When applying to an application other than a web browser, leave a screen scrolling method that enables screen operations of the target application.
Since “Mouse wheel rotation in direction toward you” library requires the mouse cursor to be moved on the window that scrolls the screen, maximizing the window size after the web page is displayed places the mouse cursor on the window.
Therefore, if you want to scroll the screen using a method other than “Mouse wheel rotation in direction toward you” library, "Maximize Window" node is not required.
| Version | Date | Details |
|---|---|---|
| 1.0 | 10/27/2020 | First edition |