This sample scenario executes following process.
You can also specify the date in text when entering the date using the Google Chrome calendar. However, in this sample scenario, the calendar of Google Chrome is used as an example of processing assuming a calendar that can only be operated with the mouse.
In this sample scenario, the following WinActor(OR-5200) modules are used.
It may not work properly in an environment where the display resolution is high (resolution higher than Full-HD) or when the display magnification is adjusted.
The usage of this sample scenario is as follows.
Extract the downloaded ZIP file and load this sample scenario included in the extracted folder with WinActor.
If necessary, update the values required to execute this sample scenario in the variable list.
The variables that need to be set when executing this sample scenario are as follows.
Enter the date you want to specify on the calendar. In this sample scenario, the date when the scenario is executed is automatically entered.
* Since this sample scenario does not implement calendar operation for differences in year and month, it will not operate normally if you enter a date other than the month when the scenario is executed.
Start executing this sample scenario with WinActor.
The following operations are performed.
On your browser, make sure the search date is entered in the date field.
In this sample scenario, an error message will be displayed if a variable is specified incorrectly.
See the error message list for more information.
This section describes the implementation techniques used in this sample scenario.
The calendar used in this sample scenario is the basic calendar that is displayed when the file specified as <input type = """" date """"> in html is opened in Google Chrome.
In this sample scenario, this calendar is processed in the following order, and the search date is specified on the calendar.
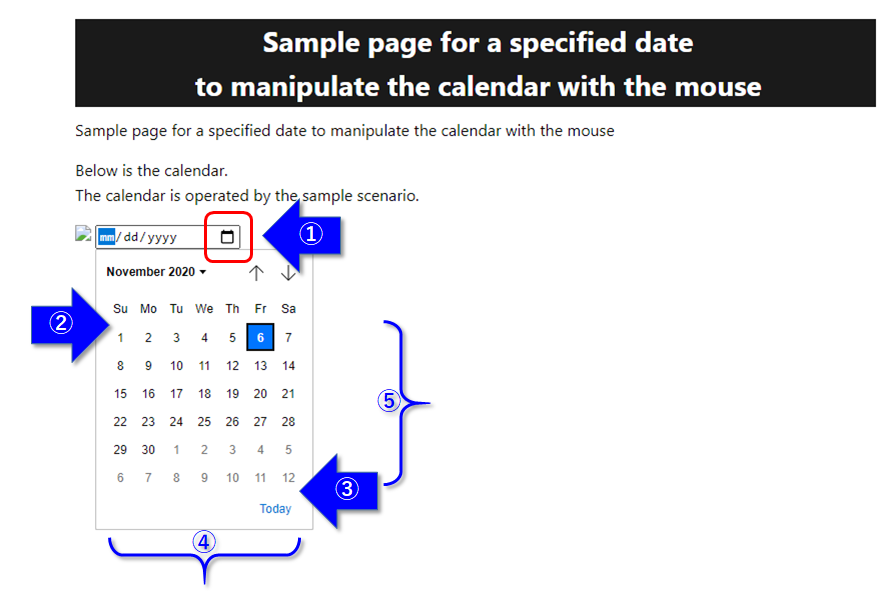
Calculate the coordinates of ① to ⑤ in the figure below.

Coordinates of the calendar used for processing
Use the library ""15_Image matching related / Get image matching location.ums5"" to find the XY coordinates of the calendar pull-down menu."
For both ② and ③, the relative position from ① is set as the initial value of the variable.
Calculate the coordinates of ② and ③ based on the coordinate position of ① and the initial value.
② X coordinate (month start position X) = X coordinate obtained in ① + month start position difference X
② Y coordinate (month start position Y) = Y coordinate obtained in ① + month start position difference Y
③ X coordinate (end of month position X) = X coordinate obtained in ① + end of month position difference X
③ Y coordinate (end of month position Y) = Y coordinate obtained in ① + end of month position difference Y

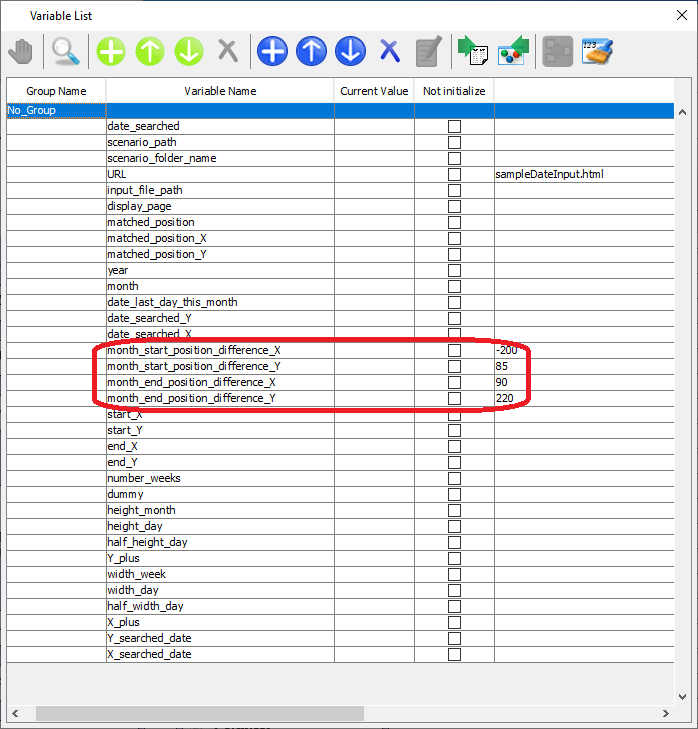
List of initial values of variables
For the month beginning position difference X, month beginning position difference Y, month month position difference X, and month month position difference Y, the values adjusted to the calendar size of Google Chrome are preset as the variable initial values. If you want to use a different calendar, modify the value according to the size of the calendar to which you want to apply the process.
To calculate the coordinates of the search date on the calendar, do the following:
Use the library "PL2004_469_CalculateCalendarPosition.ums6" to get the column number and row number on the calendar of the search date.
* Since the Google Chrome calendar starts on Sunday, the "first day" is set to 0. Change it according to the specified calendar.
The Y coordinate of the search date is calculated as follows.
* Addition of 0.5 is an adjustment for clicking the center of the date.
The X coordinate of the search date is calculated as follows.
* Addition of 0.5 is an adjustment for clicking the center of the date.
Move the mouse and left-click on the coordinates calculated in the previous step using the mouse-related library.
These actions cause the search date to be clicked on the calendar.
If you end the scenario as it is immediately after the left click, the left click may not be reflected, so wait for a certain period of time before ending the scenario.
This sample scenario opens Google Chrome in the process.
Normally, immediately after opening Google Chrome, the web-page will be opened at a zoom of 100%, but if you execute the scenario while the web-page openning, the web-page that is already opened may be in one of following states.
In above state, image matching will not work properly. Therefore, the following operations need to be performed before image matching.
In addition, there are cases where the icon image display for calendar display changes slightly just by changing the width of the browser. As a countermeasure, in this sample scenario, the match rate is set to 90%.

Comparison by enlarged icon images
| Version | Date | Details |
|---|---|---|
| 1.0 | 10/27/2020 | First edition |